
Android-Apps in der Praxis: eine eigene App erstellen

Nachdem wir im letzten Beitrag die verschiedenen Möglichkeiten für die Erstellung von Android-Apps vorgestellt haben, soll dieser Artikel ein kurzes Anwendungsbeispiel enthalten. Dabei gestalten wir eine native App, die speziell auf das Betriebssystem Android ausgerichtet ist. Als Programmiersprachen kommen hierfür in erster Linie Java und Kotlin infrage – die beiden offiziell von Google unterstützten Programmiersprachen für Android-Apps. Obwohl der Software-Konzern mittlerweile Kotlin als bevorzugte Sprache angegeben hat, soll dieses kleine Projekt mit Java umgesetzt werden. Der Grund dafür besteht darin, dass es sich hierbei um eine sehr weit verbreitete Programmiersprache handelt. Daher verfügen wahrscheinlich einige Leser bereits über gewisse Vorkenntnisse, sodass die Umsetzung leichter fällt. Die Unterschiede zu Kotlin sind bei einem solch einfachen Projekt jedoch gering.
Selbstverständlich ist es bei der ersten App notwendig, eine sehr einfache Funktionsweise auszuwählen. Dennoch sollen dabei die grundlegenden Anwendungsmöglichkeiten dieser Technik vorgestellt werden. Daher wollen wir es dem Anwender erlauben, seinen Namen einzugeben. Nach dem Klick auf einen Button soll eine persönliche Begrüßung erscheinen. Das Tutorial ist dabei in zwei Abschnitte unterteilt. Im ersten Teil lernen Sie, die erforderliche Software für die Entwicklung von Android-Apps zu installieren und das grundlegende Fenster zu gestalten. Der zweite Teil beschäftigt sich dann damit, verschiedene Aktionen mit diesen Elementen zu verbinden.
Android Studio: die passende Entwicklungsumgebung für Android-Apps
Wenn Sie ein Computerprogramm schreiben, benötigen Sie hierfür einen Texteditor, um den Code zu verfassen. Darüber hinaus ist ein Compiler oder ein Interpreter erforderlich, um den Programmcode, der zunächst in reiner Textform vorliegt, in die Maschinensprache zu übersetzen. Nur so lässt sich das Programm ausführen. Um diese Aufgabe zu erleichtern, verwenden zahlreiche Programmierer jedoch eine integrierte Entwicklungsumgebung (IDE –Integrated Development Environment). Diese verbindet die Funktionen des Texteditors und des Compilers oder Interpreters und bietet außerdem noch viele weitere praktische Features.
Wenn wir Android-Apps entwickeln, ist eine passende IDE besonders wichtig. Das liegt daran, dass hierbei mehrere verschiedene Elemente erforderlich sind – beispielsweise ein XML-Dokument und ein Java-Dokument. Um diese richtig zusammenzuführen und zu kompilieren, sind spezialisierte Werkzeuge erforderlich. Diese sind in der Regel nur in solchen Entwicklungsumgebungen enthalten.
Um Android-Apps zu entwickeln, stehen verschiedene Möglichkeiten zur Auswahl. In diesem Beispiel verwenden wir die IDE Android Studio. Diese bietet zahlreiche Vorteile. Zum einen handelt es sich hierbei um das offizielle Entwicklungswerkzeug von Google – also des gleichen Unternehmens, das auch für die Entwicklung des Betriebssystems Android zuständig ist. Das stellt eine perfekte Kompatibilität sicher. Darüber hinaus gestaltet Android Studio die App-Entwicklung sehr einfach. Beispielsweise ist hierbei eine grafische Oberfläche enthalten, mit der wir das Layout der App vorgeben können. Daher ist es hierbei nicht notwendig, auf die Details des XML-Dokuments einzugehen. Ein weiterer Vorteil besteht darin, dass es sich hierbei um freie Software handelt. Daher können wir diese unentgeltlich nutzen.
Der erste Schritt besteht deshalb darin, Android Studio zu installieren. Die Software lässt sich unter dem folgenden Link herunterladen: Hier ist stets die aktuelle Version der IDE erhältlich. Es ist lediglich erforderlich, die Lizenzbedingungen zu akzeptieren. Danach können Sie die Software herunterladen und auf Ihrem Computer installieren. Dabei stehen Versionen für alle gängigen Betriebssysteme zur Auswahl.
Eine Anwendung öffnen und die verschiedenen Elemente kennenlernen
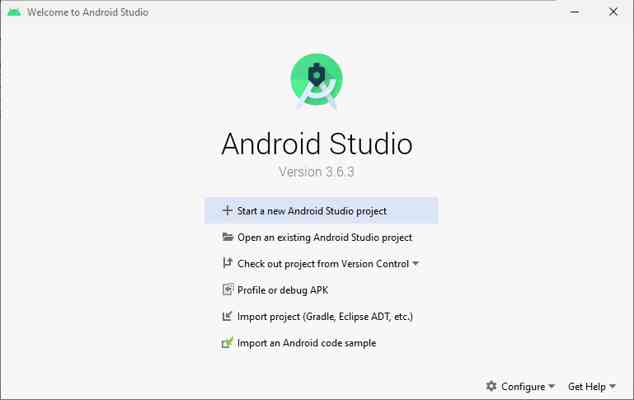
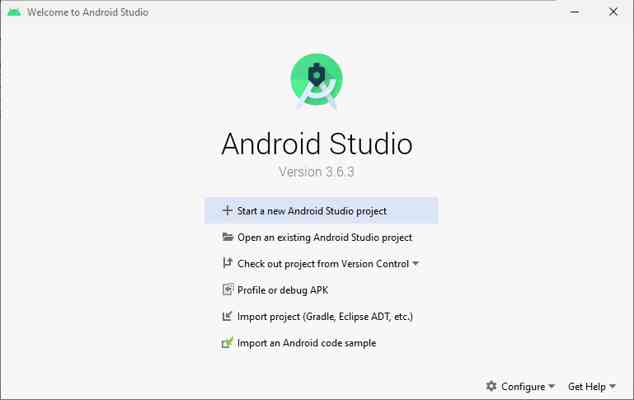
Nachdem die Installation von Android Studio erfolgt ist, öffnet sich die Software in der Regel automatisch. Nun können Sie ein Design für die Darstellung der IDE auswählen. Dieses hat jedoch keinerlei Auswirkungen auf die Funktionsweise. Danach öffnet sich das Start-Fenster, das in der folgenden Abbildung zu sehen ist.
Klicken Sie nun auf die Schaltfläche mit der Bezeichnung „Start a new Android Studio Project“. Sollten Sie bereits zuvor ein Projekt erstellt haben, müssen Sie jedoch beachten, dass das hier dargestellte Fenster nicht erscheint. In diesem Fall können Sie ein neues Projekt über die Menüleiste erstellen, indem Sie auf „File“ →“New“ →“New Project“ klicken.
Daraufhin öffnet sich ein neues Fenster, in dem Sie aus verschiedenen Vorlagen auswählen können. Klicken Sie darin auf „Empty Activity“. Die nächste Abbildung verdeutlicht diesen Schritt.
Im nächsten Fenster können Sie nun einen Namen für die App vorgeben. Nennen Sie sie ersteApp. Die Eingaben unter den Bezeichnungen „Package name“ und „Save location“ werden daraufhin automatisch an diesen Namen angepasst. Dabei sind keine weiteren Änderungen notwendig. Wichtig ist es lediglich, darauf zu achten, dass im vierten Eingabefeld – mit der Bezeichnung „Language“ – die Programmiersprache Java ausgewählt ist. Im Feld mit der Bezeichnung Minimum SDK können Sie vorgeben, welche Android-Version für die Ausführung der App mindestens erforderlich sein soll. Diese Angabe spielt bei einfachen Anwendungen jedoch keine große Rolle, sodass Sie den voreingestellten Wert übernehmen können. Die folgende Abbildung zeigt diese Einstellungen. Mit einem Klick auf den Button „Finish“ erstellen Sie dann das neue Projekt.
Die Java-Datei für die Funktionen der App
Nach einer kurzen Wartezeit erscheinen nun in einem neuen Fenster die Dateien, die für das neue Projekt von Bedeutung sind. An erster Stelle ist hierbei die Java-Datei mit der Bezeichnung MainActivity.java zu sehen, mit der Sie die Funktionen der App festlegen können. Die folgende Abbildung zeigt diese Ansicht.
Wie Sie sehen, ist hier bereits etwas Code enthalten. Dabei handelt es sich um eine Klasse, die dazu dient, das erste Fenster der App aufzurufen. Diese Klasse ist von der vordefinierten Klasse AppCompatActivity abgeleitet. Das bedeutet, dass wir auf all deren Methoden zugreifen können. Das erleichtert die App-Entwicklung stark.
In dieser Klasse befindet sich die Methode onCreate(). Diese wird automatisch beim Start der App aufgerufen. Bisher erzeugt diese lediglich ein einfaches Fenster. Später lassen sich hier jedoch noch weitere Funktionen hinzufügen.
Der XML-Code
Neben der Java-Datei ist noch eine weitere Datei geöffnet: activity_main.xml. Diese enthält die Layout-Vorgaben für unsere App. Wenn Sie auf den entsprechenden Reiter klicken, wird sie im Bearbeitungs-Fenster der IDE angezeigt. Dabei erscheint der Inhalt, der in der folgenden Abbildung zu sehen ist.
Zu Beginn stehen hier einige Details zur Ausführung der App, um die Sie sich als Anfänger nicht kümmern müssen. Daraufhin folgt ein Abschnitt mit der Bezeichnung TextView. Dabei handelt es sich um ein Textfeld, das Android Studio bereits bei der Erstellung des neuen Projekts eingefügt hat. Dieses stellt den Inhalt „Hello World“ dar. Das erkennen Sie in der Zeile mit der Bezeichnung android:text.
Die genauen Details dieser XML-Anweisungen müssen Sie nicht verstehen. Wichtig ist es lediglich, dass Sie erkennen, dass Sie über das XML-Dokument verschiedene Elemente in die App einfügen können.
Die grafische Oberfläche
Es wäre nun möglich, die gewünschten Elemente über diese XML-Datei einzufügen und hier auch die genauen Vorgaben für das Layout zu machen. Dafür wären jedoch umfangreiche Kenntnisse darüber erforderlich, wie diese Layoutvorgaben aufgebaut sein müssen. Mittelfristig ist es sicherlich sinnvoll, diese Strukturen zu erlernen. Allerdings bietet Android Studio hierfür auch eine grafische Benutzeroberfläche an. Diese ermöglicht eine effiziente Gestaltung der Apps und erleichtert insbesondere für Anfänger die Entwicklung. Hierfür müssen Sie die Design-Oberfläche aufrufen, indem Sie rechts oben im Fenster auf das Symbol mit den Bergen klicken, so wie dies im folgenden Screenshot zu sehen ist.
Daraufhin erscheint das Fenster, das die nächste Abbildung zeigt. Darin ist ein Bereich zu erkennen, der wie ein Smartphone-Bildschirm aufgebaut ist. Im Zentrum ist das im vorigen Abschnitt beschriebene Textfeld mit der Beschriftung „Hello World“ zu erkennen. Daran wird deutlich, dass wir hier die Inhalte der App erkennen – und später auch bearbeiten können.
Die App in einem Emulator ausführen
Bereits während der Entwicklungsphase eines Programms ist es immer wieder notwendig, dieses auszuführen. Nur so ist es möglich, zu überprüfen, ob es die gewünschten Funktionen ausführt. Wenn wir Apps für das Smartphone erstellen, ergibt sich hierbei allerdings ein Problem. Diese sind auf das Betriebssystem Android ausgerichtet. Da das Erstellen von Programmen auf dem Smartphone jedoch sehr schwierig ist, verwenden wir für die Entwicklung in der Regel einen PC. Daher lässt sich das Programm hier nicht direkt ausführen.
Um die App dennoch ausprobieren zu können, bestehen zwei Möglichkeiten. Entweder wir installieren sie auf einem Smartphone und führen sie dort aus. Das ist jedoch mit einem etwas höheren Aufwand verbunden, sodass dies während der Entwicklung nicht zu empfehlen ist. Erst wenn wir die App fertiggestellt haben, führen wir daher eine abschließende Überprüfung auf dem Smartphone aus. Stattdessen verwenden wir einen sogenannten Emulator. Dabei handelt es sich um ein Programm, das die Funktionen eines Smartphones simuliert. Dieses ist jedoch für den PC bestimmt. Daher können wir damit unsere App auf dem gleichen Gerät ausprobieren, das wir für die Entwicklung verwenden.
Diesen Emulator müssen wir jedoch zunächst installieren. Android Studio hilft uns jedoch bei dieser Aufgabe. Dazu klicken wir in der Menüleiste „Tools“ und daraufhin „AVD-Manager“.
Daraufhin erscheint das Fenster, das in der nächsten Abbildung zu sehen ist – vorausgesetzt, dass wir bisher noch keinen Emulator installiert haben. Hier klicken wir nun auf die Schaltfläche „Create Virtual Device“.
Daraufhin öffnet sich ein Fenster, in dem wir aus vielen verschiedenen Gerätetypen auswählen können. Das gibt uns später auch die Möglichkeit, zu überprüfen, wie die App auf Smartphones und Tablets mit unterschiedlicher Größe wirkt. Vorerst ist es jedoch ausreichend, wenn wir hierfür ein beliebiges der dargestellten Geräte auswählen.
Im folgenden Fenster ist es möglich, vorzugeben, welches Betriebssystem der Emulator simulieren soll. Auch das hilft uns später dabei, die Funktionen auf Geräten mit verschiedenen Systemen auszuprobieren. Für den Anfang können wir jedoch ein beliebiges Betriebssystem auswählen. Dieses müssen wir zunächst herunterladen.
Im nächsten Schritt können wir noch einen Namen für das virtuelle Gerät auswählen und weitere Details vorgeben – beispielsweise ob das Gerät beim ersten Aufruf im Hoch- oder im Querformat erscheinen soll. Auch hierbei können Sie die Einstellungen nach Ihren Vorstellungen vornehmen.
Nachdem Sie die Auswahl mit einem Klick auf den Button „Finish“ bestätigt haben, wird das virtuelle Gerät installiert. Das kann einige Sekunden in Anspruch nehmen. Danach können Sie das entsprechende Fenster schließen.
Nun wollen wir diese Funktion ausprobieren. Dazu verwenden wir die bisherige App, an der wir noch keine Veränderungen vorgenommen haben. Das bedeutet, dass hier lediglich das Textfeld erscheint, das die IDE bereits bei der Erstellung des Projekts eingefügt hat. Zu diesem Zweck müssen Sie in der Werkzeugleiste im entsprechenden Dropdown-Menü das soeben erstellte virtuelle Gerät auswählen. Danach klicken Sie auf das kleine grüne Dreieck daneben – so wie dies in der folgenden Abbildung zu sehen ist.
Nachdem Sie auf diese Schaltfläche geklickt haben, kommt es insbesondere bei der erstmaligen Ausführung zu einer erheblichen Wartezeit. Danach erkennen Sie jedoch die Darstellung eines Smartphone-Bildschirms. Die App sollte hier bereits installiert sein, sodass Sie sie aufrufen können, indem Sie das entsprechende Icon anklicken. Nun können Sie die Hello-World-Textausgabe erkennen, die Android Studio bei der Erstellung des Projekts automatisch eingefügt hat. Außerdem erscheint im oberen Bereich der Name unserer App. Daran sehen Sie, dass bereits beim Erstellen des Projekts eine funktionsfähige Andoid-Anwendung entstanden ist. Diese können Sie nun jedoch nach Ihren Wünschen abändern und mit weiteren Funktionen ausstatten.
Erste eigene Elemente einfügen
Nachdem Sie die wesentlichen Funktionsweisen von Android Studio nun kennengelernt haben, können Sie damit beginnen, die bereits vorhandene Apps mit eigenen Inhalten zu füllen. Dazu arbeiten wir zunächst mit der grafischen Benutzeroberfläche. Wenn Sie die Schritte in den vorherigen Abschnitten befolgt haben, solle diese bereits geöffnet sein. Falls nicht, müssen Sie auf den Reiter mit der Datei activity_main.xml und anschließend auf das Symbol mit den Berggipfeln klicken.
Bevor wir mit der Arbeit beginnen, nehmen wir noch einige grundlegenden Einstellungen vor. Zunächst klicken wir auf die Schaltfläche mit den zwei übereinanderliegenden Rechtecken. Hier wählen wir Blueprint aus, so wie dies in der nächsten Abbildung zu sehen ist. Das führt zu einer vereinfachten Darstellung der Inhalte, die für die ersten Entwürfe besser geeignet ist.
Direkt darunter befindet sich ein Augen-Symbol. Auch dieses klicken wir nun an. Hierbei wählen wir „Show All Constraints“ aus. Das sorgt dafür, dass alle relevanten Details wie beispielsweise die gewählten Abstände angezeigt werden.
Nun entfernen wir noch das bereits vorhandene Textfeld. Dazu klicken wir es an und drücken daraufhin die Entfernen-Taste. Nun enthält unsere App nur noch einen leeren Bildschirm und wir können im nächsten Schritt mit dem Einfügen unserer eigenen Elemente beginnen.
Ein Eingabefeld einfügen
Im ersten Schritt fügen wir ein Eingabefeld ein. Dazu wählen wir im Bereich mit der Bezeichnung Palette in der linken Spalte zunächst „Text“ aus. In der rechten Spalte entscheiden wir uns für das Textfeld „Plain Text“.
Diesen Begriff klicken wir nun an und ziehen ihn mit gedrückter Maustaste in den Bereich für unseren Smartphone-Bildschirm. Hier ordnen wir ihn in der linken oberen Ecke an. Daraufhin klicken wir auf eines der Quadrate in den Ecken und ziehen das Feld so groß, dass es sich beinahe über die gesamte Bildschirmbreite erstreckt.
Nun können wir auch einmal kurz die grafische Darstellung verlassen und zum Code des XML-Dokuments wechseln. Dazu müssen wir im rechten oberen Bereich auf das Feld mit den vier Linien klicken. Hier sehen wir, dass sich der Code durch unsere Maßnahmen erheblich verändert hat. Das TextView-Feld ist verschwunden. Stattdessen ist ein Bereich mit der Bezeichnung EditText erschienen. Dieser weist außerdem Angaben zur Größe des Feldes auf, die wir gerade an unsere Anforderungen angepasst haben.
Einen Button für die Ausführung einer Aktion hinzufügen
Die Begrüßung soll erscheinen, wenn der Anwender einen Button betätigt. Daher besteht der nächste Schritt darin, diesen in die App einzufügen. Dazu wechseln wir zunächst wieder in den grafischen Modus. Danach klicken wir im Fenster mit der Aufschrift Palette in der linken Spalte auf Buttons und ziehen dann einen gewöhnlichen Button in unsere Applikation. Wir setzen ihn unter das Eingabefeld. Nun müssen wir ihn noch in der entsprechenden Position fixieren. Dazu klicken wir das Element mit der rechten Maustaste an. Daraufhin wählen wir „Constrain“ und anschließend „parent top“ aus.
Damit haben wir alle erforderlichen Elemente in das Fenster eingefügt. Das stellt auch den Abschluss des ersten Teils dieses Tutorials dar. Im zweiten Teil lernen Sie dann, verschiedene Aktionen mit den Elementen zu verbinden, damit die App die gewünschte Funktion durchführt.
Sie wollen wissen, was Ihr Projekt für Ihren Anwendungsfall kostet und wie lange es dauert? Teilen Sie Ihre Idee mit uns – auf Basis unserer Projekterfahrung geben wir Ihnen eine konkrete Einschätzung über Preis und Projektlänge für Ihre Android App Entwicklung.

Wir wissen, was die Kosten einer nativen App Entwicklung beeinflusst, wenn wir eine Android App programmieren und stellen sicher, dass wir unsere Ressourcen effizient einsetzen – das kommt Ihnen und uns zugute.
Deadlines, Zielvorgaben und Leistungen vereinbaren wir im engen Austausch mit Ihnen.
Android-Apps sind keine Raketenwissenschaft. Sporadische Java-Kentnisse genügen, der Rest wird von cleveren Tools erledigt. Android Programmierung in 13 Tipps zusammengefasst.

Jeder Smartphone-Besitzer nutzt täglich Apps. Einige davon dienen der Unterhaltung, mit anderen lässt sich Bestimmtes suchen oder finden, und wiederum andere Apps sind einfach im Alltag nützlich wie z. B. eine Taschenlampen-App oder eine Navi-App. Und das Angebot an Apps wird stetig größer. Aber wie werden solche Apps eigentlich programmiert und kann das jeder?
Voraussetzungen für die Programmierung von Android-Apps
Theoretisch kann eigentlich jeder eine eigene App programmieren. Aber nur theoretisch. Denn Voraussetzungen für die Programmierung eigener Android-Apps sind mindestens Grundkenntnissen in der Programmierung mit Java und eine entsprechende Entwicklungsumgebung, die auf dem PC installiert werden muss.
Für alle, die sich an diese Thematik einmal heranwagen möchten, stellen die nachfolgenden Tipps eine gute Hilfe dar, denn diese zeigen, was für das Programmieren von Apps alles benötigt wird.
Android-Apps programmieren lernen – 13 hilfreiche Tipps
Hilfreiche Tipps für Anfänger
Tipp 1 – Java lernen:
Wie alle Programmiersprachen, lernt man auch Java nicht innerhalb einer Nacht. Aber gute Tutorials erleichtern die Sache auf jeden Fall. Unter den nachfolgenden Links finden Sie eigentlich alles, was Sie zum Lernen von Java benötigen:
»
» www.android-hilfe.de
Auch auf Youtube finden sich als Ergänzung hilfreiche Tutorials wie beispielsweise diese Serie:
» Java-Tutorial: Apps für Android schreiben
Tipp 2 – Eclipse downloaden:
Um mit Java arbeiten zu können, benötigen Sie eine entsprechende Entwicklungsumgebung. Für Anfänger wird die Version Eclipse Classic empfohlen. Eclipse läuft unter allen gängigen Betriebssystemen wie Windows, Mac und Linux sowohl als 32bit-Version wie auch als 64bit-Version.
» Eclipse Classic hier herunterladen
Tipp 3 – Java JDK downloaden:
Oracle bietet für die Betriebssysteme Linux x86 und x64, Mac OSx64, Solaris X64 und x64 und SARC sowie für Windows x86 und x64 und Linux ARM v6/v7 Soft Float ABI eine umfangreiche Entwicklungsumgebung namens Java JDK an. Diese sollten Sie sich auf jeden Fall downloaden.
» Java JDK hier herunterladen
Tipp 4 – Android SDK (mit Java Development Kit) downloaden:
Speziell auf die Programmierung von Android-Apps ist die Entwicklungsumgebung Android SDK abgestimmt. Vor der Installation von Android SDK müssen Sie jedoch erst einmal das Java Developement Kit (JDK) von Oracle installieren (siehe Tipp 3, Java JDK).
» Android SDK hier herunterladen
Tipp 5 – Foren und Bücher:
Neben Buchempfehlungen sind auch der Austausch von Erfahrungen im Bereich der Android-Programmierung und die Beantwortung von Fragen durch kompetente Android-Programmierer unverzichtbar. Deshalb lohnt es sich immer mal wieder in Foren vorbeizuschauen und dort Fragen zu stellen.
» Gute Foren für angehende Android-Programmierer:
» www.android-hilfe.de
» www.androidpit.de
»
» Bücher zur Android-Programmierung:
„Jetzt lerne ich Android (inkl. farbiges eBook): Der schnelle und einfache Einstieg in die Programmierung und Entwicklungsumgebung“ von Dirk Louis. Erhältlich als Taschenbuch im Markt+Technik Verlag oder bei Amazon.
Für Einsteiger ist das Buch „Java für Android: Native Android-Apps programmieren mit Java und Eclipse“ von Christian Bleske zu empfehlen. Ein praktischer Leitfaden zur Android-Programmierung aus dem Franzis-Verlag, der auch bei Amazon erhältlich ist.
Mit dem Buch „Android 4: Apps entwickeln mit dem Android SDK“ von Thomas Künneth, erhältlich im Galileo Computing Verlag oder auch hier, wird Ihnen ein gut strukturierter Leitfaden mit zusätzlich 60 Beispielen aus der Praxis geboten.
Tipp 6 – Erstellung der ersten Anwendung:
Die Erstellung der ersten Anwendung wird mit der detaillierten Anleitung vereinfacht, die unter nachfolgendem Link zu finden ist.
» Lesetipp: Erstellung der ersten Anwendung
Tipp 7 – Layouts:
Sie benötigen noch etwas Hilfe für die Erstellung der unterschiedlichen Layouts für Android-Apps? Unter dem nachfolgenden Link wird das sehr gut und leicht verständlich beschrieben.
» Lesetipp: Layouts für Android-Apps erstellen
Tipp 8 – Sample Apps:
Um anhand einiger Beispiele ein besseres Verständnis für die Programmierung einer App und die Strukturierung des App-Codes zu erhalten, sollten Sie sich unter dem nachfolgenden Link Apps-Codes herunterladen.
» App-Codes herunterladen
Tipp 9 – DroidDraw:
Vor allem für Anfänger ist DroidDraw ein interessantes Tool. Dieses Tool unterstützt Sie beim Designen der ersten eigenen Applikation.
» Informationen zu DroidDraw
Tipp 10 – DDMS – LogCat:
DDMS ist das optimale Tool für Screenshots und das Auslesen von LogCat. Das Tool LogCat an sich ist also vor allem im Fehlerfindungsprozess unverzichtbar. Ausführliche Informationen zur Anwendung von LogCat finden Sie hier:
» Informationen zu LogCat
Tipp 11 – Mit adb die Programmierung erleichtern:
adb dient der Fernsteuerung des eigenen Gerätes oder des Emulators über Befehle. Es besteht zum Beispiel die Möglichkeit, eine App zu deinstallieren oder eine Datei auf das Gerät zu schieben und ähnliche Vorgänge durchzuführen.
» Informationen über ADB
Tipp 12 – layoutopt:
Mit layoutopt können Sie überprüfen, ob Sie die XML-Layout-Dateien optimal programmiert haben. Wie layoutopt genau funktioniert, können Sie hier nachlesen:
» Lesetipp: Wie funktioniert layoutopt?
Tipp 13 – draw9patch:
Mit draw9patch können Sie bei Grafiken festlegen, welche Teile bei Änderung der Auflösung skaliert werden dürfen und welche unverändert bleiben sollen. Informationen zu diesem Thema sind unter folgenden Links verfügbar:
»
» Youtube-Video über draw9patch
Leave a Comment